本站所有转载资源全部来源于本站会员,仅供下载学习与参考,请勿用于商业用途,下载学习试用后请于24小时内删除,如有条件请支持正版,如有侵权请联系删除,谢谢。
资源介绍

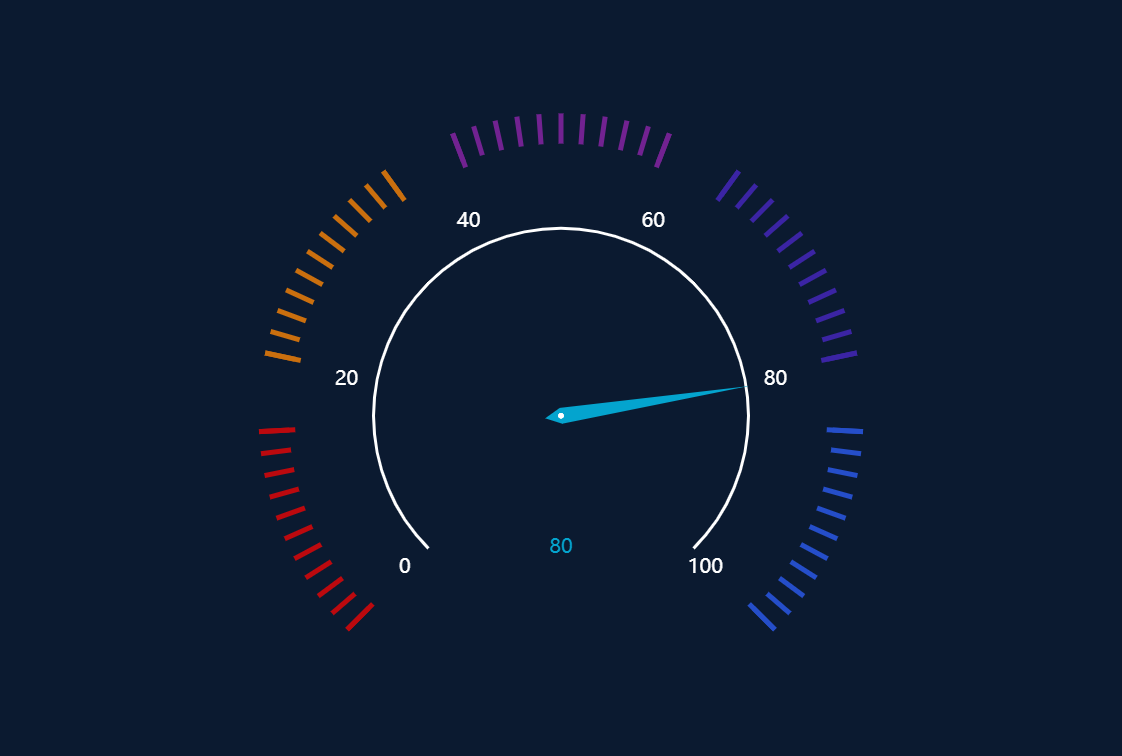
一、通用组件使用方式
1. 引入依赖
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>仪表盘-分段效果</title> </head> <body> <div id="chart" style="width: 100%;height:100%;"></div> <script src="http://cdnjs.cloudflare.com/ajax/libs/echarts/4.8.0/echarts.min.js"></script> </body> </html>
2. 绘制图表
var myChart = echarts.init(document.getElementById('chart'));
var option;
var tickColor = ['#BC090E','#CA6F0E','#722291','#3B24A4','#254EC9','#1973B4','#2BDAD2','#64D41D'];
var startAngle = 225;
var endAngle = -45;
var splitWidth = 15;
var splitNumber = 5;
var series = getSeries(80).concat(getAxisTick());
option = {
backgroundColor:'#0B1A30',
series: series
};
function getSeries(data){
return [
{
type: 'gauge',
startAngle: startAngle,
endAngle: endAngle,
radius: '50%',
center: ['50%','55%'],
min: 0,
max: 100,
splitNumber:splitNumber,
axisLine: {
lineStyle: {
width: 3,
color: [[1, '#fff']]
}
},
axisTick: {
show: false
},
axisLabel: {
show: true,
distance:-70,
fontSize:20
},
splitLine: {
lineStyle: {
width: 0
}
},
itemStyle:{
color:'#04A4CE'
},
pointer: {
show:true,
length: '100%'
},
detail: {
offsetCenter: [0, '70%'],
textStyle: {
fontSize: 20,
color:'#04A4CE'
},
},
data: [{
name: "",
value: data
}]
}
];
}
function getAxisTick(){
var tickWidth = (startAngle - endAngle - (splitNumber - 1) * splitWidth) / splitNumber;
var ticks = [];
for(var i=0; i<splitNumber; i++){
ticks.push({
type: 'gauge',
splitNumber: 1,
startAngle: startAngle-i*(tickWidth+splitWidth),
endAngle: startAngle-tickWidth-i*(tickWidth+splitWidth),
radius: '80%',
center:['50%','55%'],
axisLine: {
lineStyle: {
width: 0,
shadowBlur: 0
}
},
axisTick: {
show: true,
lineStyle: {
color: tickColor[i],
width: 5
},
length: '10%',
splitNumber: 10
},
splitLine: {
show: true,
length: '12%',
lineStyle: {
width: 5,
color: tickColor[i]
}
},
axisLabel: {
show: false
},
detail: {
show: false
},
markPoint: {
symbol:'circle',
symbolSize:5,
itemStyle: {
color: "#fff"
},
data: [
{
x: "50%",
y: "55%"
}
]
}
});
}
return ticks;
}
myChart.setOption(option);
3. 生成的Option配置
{
"backgroundColor": "#0B1A30",
"series": [{
"type": "gauge",
"startAngle": 225,
"endAngle": -45,
"radius": "50%",
"center": ["50%", "55%"],
"min": 0,
"max": 100,
"splitNumber": 5,
"axisLine": {
"lineStyle": {
"width": 3,
"color": [
[1, "#fff"]
]
}
},
"axisTick": {
"show": false
},
"axisLabel": {
"show": true,
"distance": -70,
"fontSize": 20
},
"splitLine": {
"lineStyle": {
"width": 0
}
},
"itemStyle": {
"color": "#04A4CE"
},
"pointer": {
"show": true,
"length": "100%"
},
"detail": {
"offsetCenter": [0, "70%"],
"textStyle": {
"fontSize": 20,
"color": "#04A4CE"
}
},
"data": [{
"name": "",
"value": 80
}]
}, {
"type": "gauge",
"splitNumber": 1,
"startAngle": 225,
"endAngle": 183,
"radius": "80%",
"center": ["50%", "55%"],
"axisLine": {
"lineStyle": {
"width": 0,
"shadowBlur": 0
}
},
"axisTick": {
"show": true,
"lineStyle": {
"color": "#BC090E",
"width": 5
},
"length": "10%",
"splitNumber": 10
},
"splitLine": {
"show": true,
"length": "12%",
"lineStyle": {
"width": 5,
"color": "#BC090E"
}
},
"axisLabel": {
"show": false
},
"detail": {
"show": false
},
"markPoint": {
"symbol": "circle",
"symbolSize": 5,
"itemStyle": {
"color": "#fff"
},
"data": [{
"x": "50%",
"y": "55%"
}]
}
}, {
"type": "gauge",
"splitNumber": 1,
"startAngle": 168,
"endAngle": 126,
"radius": "80%",
"center": ["50%", "55%"],
"axisLine": {
"lineStyle": {
"width": 0,
"shadowBlur": 0
}
},
"axisTick": {
"show": true,
"lineStyle": {
"color": "#CA6F0E",
"width": 5
},
"length": "10%",
"splitNumber": 10
},
"splitLine": {
"show": true,
"length": "12%",
"lineStyle": {
"width": 5,
"color": "#CA6F0E"
}
},
"axisLabel": {
"show": false
},
"detail": {
"show": false
},
"markPoint": {
"symbol": "circle",
"symbolSize": 5,
"itemStyle": {
"color": "#fff"
},
"data": [{
"x": "50%",
"y": "55%"
}]
}
}, {
"type": "gauge",
"splitNumber": 1,
"startAngle": 111,
"endAngle": 69,
"radius": "80%",
"center": ["50%", "55%"],
"axisLine": {
"lineStyle": {
"width": 0,
"shadowBlur": 0
}
},
"axisTick": {
"show": true,
"lineStyle": {
"color": "#722291",
"width": 5
},
"length": "10%",
"splitNumber": 10
},
"splitLine": {
"show": true,
"length": "12%",
"lineStyle": {
"width": 5,
"color": "#722291"
}
},
"axisLabel": {
"show": false
},
"detail": {
"show": false
},
"markPoint": {
"symbol": "circle",
"symbolSize": 5,
"itemStyle": {
"color": "#fff"
},
"data": [{
"x": "50%",
"y": "55%"
}]
}
}, {
"type": "gauge",
"splitNumber": 1,
"startAngle": 54,
"endAngle": 12,
"radius": "80%",
"center": ["50%", "55%"],
"axisLine": {
"lineStyle": {
"width": 0,
"shadowBlur": 0
}
},
"axisTick": {
"show": true,
"lineStyle": {
"color": "#3B24A4",
"width": 5
},
"length": "10%",
"splitNumber": 10
},
"splitLine": {
"show": true,
"length": "12%",
"lineStyle": {
"width": 5,
"color": "#3B24A4"
}
},
"axisLabel": {
"show": false
},
"detail": {
"show": false
},
"markPoint": {
"symbol": "circle",
"symbolSize": 5,
"itemStyle": {
"color": "#fff"
},
"data": [{
"x": "50%",
"y": "55%"
}]
}
}, {
"type": "gauge",
"splitNumber": 1,
"startAngle": -3,
"endAngle": -45,
"radius": "80%",
"center": ["50%", "55%"],
"axisLine": {
"lineStyle": {
"width": 0,
"shadowBlur": 0
}
},
"axisTick": {
"show": true,
"lineStyle": {
"color": "#254EC9",
"width": 5
},
"length": "10%",
"splitNumber": 10
},
"splitLine": {
"show": true,
"length": "12%",
"lineStyle": {
"width": 5,
"color": "#254EC9"
}
},
"axisLabel": {
"show": false
},
"detail": {
"show": false
},
"markPoint": {
"symbol": "circle",
"symbolSize": 5,
"itemStyle": {
"color": "#fff"
},
"data": [{
"x": "50%",
"y": "55%"
}]
}
}]
}
END
上一篇 仪表盘-进度条百分比
下一篇已是最新文章