金融数据可视化大屏的设计技巧
在如今以数据驱动的互联网时代下,能够抓住时机遇,充分利用数据可视化分析来辅助企业管理决策并进行数字化转型的企业,注定能够长期可持续的发展;而数据可视化在业务数据分析中处于优先地位,能够提高工作效率,扩大我们的工作空间。
在企业日常运行中最重要的一部分就是要保证财务状况稳定,尤其是财务数据非常琐碎又繁杂;我们在处理该类数据分析结果时必须以易于消化、准确的方式传递给企业管理层以便实时调整决策,同时也能提早预警避免一些问题的产生。
在本文中,我将介绍数据可视化当中的财务图的基本定义,解释为什么需要它们,并回答最基本的问题:财务数据可视化分析当中要包括哪些图?通过以图形方式显示财务数据,以简单的视觉效果就能快速传递相关数据信息。
一、什么是金融数据可视化?

图源:BI金融财务报表(Google)

金融数据可视化大屏和bi图表直观地跟踪流动性、预算、支出、现金流量和许多其他财务指标;同时通过实时利用财务数据全面全面地概述财务信息,帮助企业避免货币危机。
为了确保公司的业务运营和财务状况, 企业定期进行财务分析并确保最高质量的数据管理必须是公司的头等大事,无论分析的规模大小。
如果财务部门发出警报,则每个人都必须重视,因为它涉及最关键的信息,如果忽视这些信息可能会导致企业严重的损失;这就是为什么在创建财务图表和数据可视化大屏时要格外重视和谨慎的原因。
二、为什么需要金融数据可视化分析图?
人类对视觉数据信息的响应和处理速度比其他任何信息都要好,也就是说——在处理企业重要的财务指标和提出相对应的解决方案时,精心设计的财务数据可视化能够提供最佳解决方案。
根据研究人员的专业说法,当涉及到数据可视化这种视觉辅助工具时,应遵循三个标准:图形和图表应显示明确的信息,有意义的数据,并以尽可能最有效的方式呈现数据分析结果。
简单来说财务数据可视化应该具备以下几点特征:
- 能够轻松,直观地实现数据实时更新的流程,从而自动准确地捕捉企业的流动资金,现金流量,预算和支出;而这些流程再过去通常是手动输入完成的,容易存在较高的错误风险。
- 为企业的业务设置正确的财务KPI,参考可视化分析结果,能够制定可实现的财务增长目标。
- 可视化应该帮助我们快速理解所有财务数据和指标,多种数据源接入,通过不同的图表交互方式,找到我们所需要具体指标数据。
利用强大的财务数据可视化来给财务人员提供准确,可靠和清晰的数据洞察力,繁忙的财务部门将能够提高工作效率。
可以先从创建一个简单的收入与支出图表开始,添加与企业的财务状况相关的其他图表;最后创建一个数据可视化大屏,将所有数据显示在一个屏幕上,让受众能够集中了解企业财务信息。
三、金融数据大屏在企业扮演什么样的角色?

图源:Google



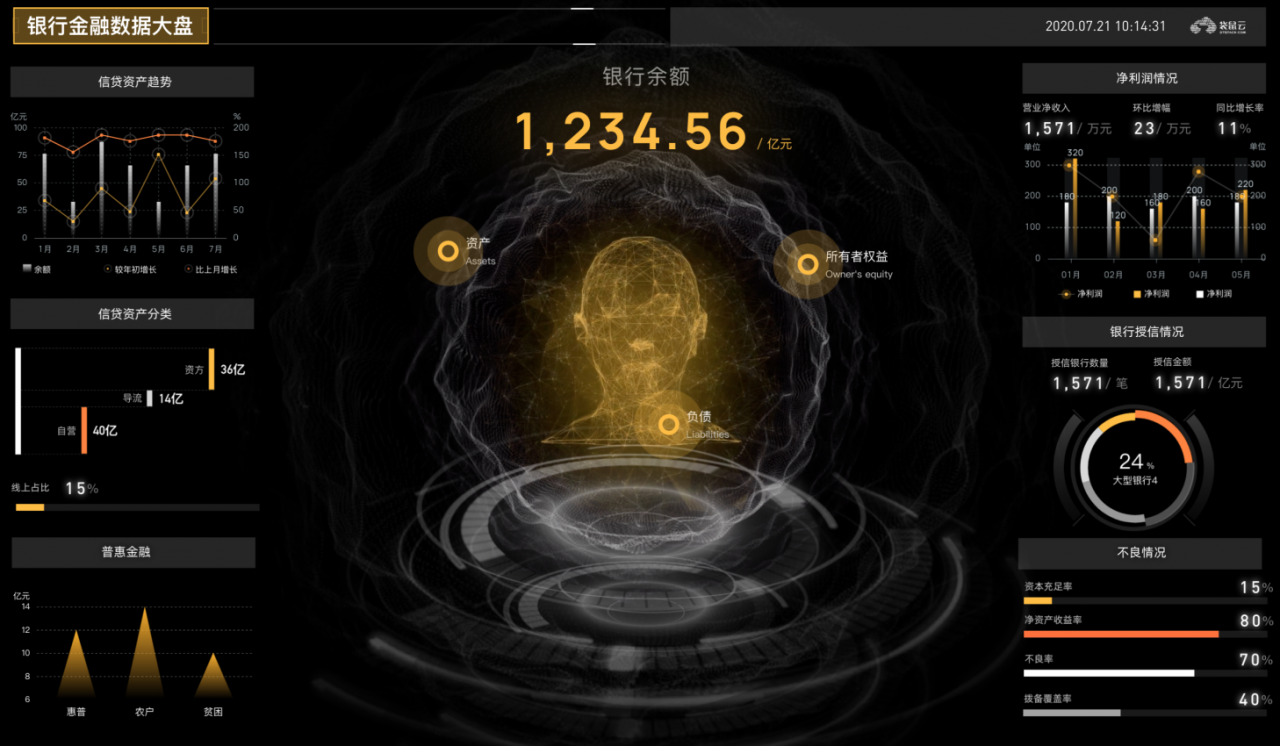
以数据为中心的财务数据可视化,以及图表和图形,有助于在一个数据大屏上集中展示所有核心财务KPI。
这些仪表板使时间紧张的财务部门有权保持业务的经济绩效,从而实现更有效的现金管理,准确的费用跟踪,对销售的全面了解,以及实现有价值的其他财务可视数据。
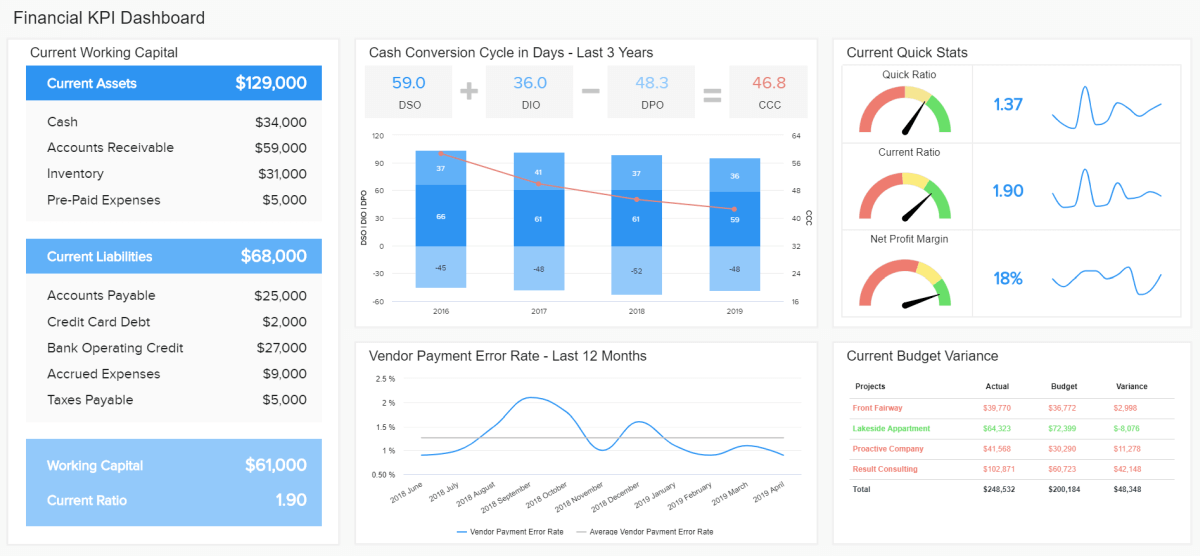
一个金融数据可视化大屏提供了所有的数据、指标和企业财务状况、现金流、现金管理、盈亏分析成功的数据分析结果。
上面的财务数据大屏当中,我们可以发现,集中的可视化数据展示不仅可以快速提取关键数据,而且其展现方式还使得与企业内重要利益相关者的沟通变得更加简单;与传统的Excel图表相比,这些数据大屏能够提供更加实时的数据,这些数据将对企业财务未来至关重要。
利用金融数据可视化大屏不仅有机会探索,监视和访问企业实时数据,而且通过大屏的交互性功能能够集中管理企业大量的财务数据资源;尤其是在金融领域,一个小错误可能导致数百万美元的损失。
通过大屏交互形式,以多种形式和角度来查看单个KPI,而静态演示永远无法提供这些KPI。
在当今的数字时代下,财务报表中图形的使用已经成为一种业务标准;当你开始使用数据可视化来进行自动化,出色的视觉效果和交互性的财务数据展示时,企业的财务部门将大大提高生产力并降低成本。
收集了15个适合金融财务用途的数据可视化图表给大家来进行参考:
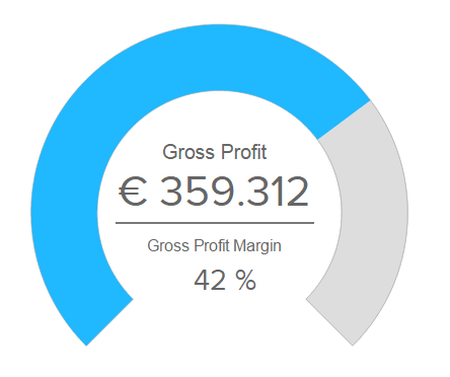
一、毛利率

毛利率作为我们金融损益数据大屏的关键组成部分,此财务图表基于传统的饼形图的形式开发,但设计形式更具导航性;毛利图表显示的是你的总收入减去所售商品的费用,再除以你的总销售收入。
该图表提供了你的毛利润以及明确定义的指标的直观表示,将使你能够衡量组织的生产效率,并最终帮助你从销售的每一元中获得更大的收入。
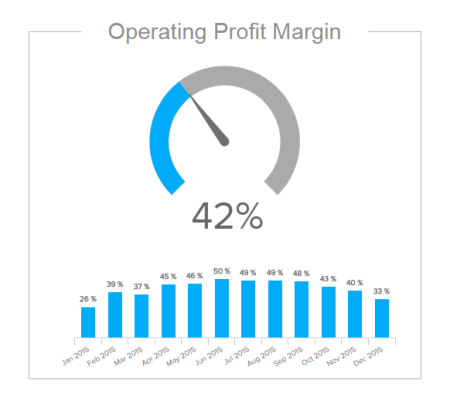
二、营业利润率

作为另一种以损益为中心的财务图形,该图形除了详细的条形图之外,还被分为易于理解的百分比表,并且将帮助你准确计算利息和税前收益(EBIT)。
随着企业营业收入越高,数据可视化的展现更有助于你的业务增长,该财务图表将帮助你通过结合历史数据和无价的实时洞察力来帮助该指标。
三、营业费用比率

动态大屏图表
营业费用比率还与财务部门的主要活动的损益范围密切相关,并且这种带有颜色标记的优良状况表即使一眼就能使你更能快速获得所需的信息。
营业费用比率(OER)将使你将营业费用与总收入进行比较,从而了解业务的营业效率;这是显示损益的最佳图形,但是它还需要与其他图表进行互相配合,以创建完整的财务数据故事。
企业管理层通过定期监视此数据信息,将能够决定你的企业是否可扩展,并在感觉不可行的情况下对商业策略进行必要的更改。
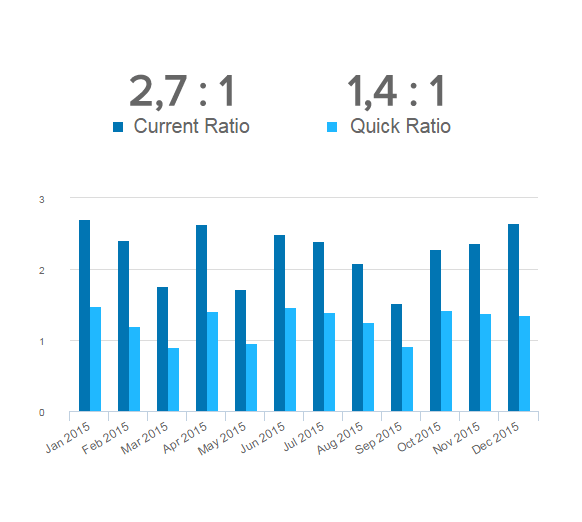
四、流动比率

该财务图表示例与现金管理数据紧密相关,实际上是一种流动性比率,使你能够了解企业在短期内(通常在6或12个月内)如何为短期内支付最关键的债务做好准备期。
此财务图表以两种直观的比率计算形式提供,可快速展现财务的整体流动性、健康状况、业务绩效;此外条形图能够帮助你比较数据和现货趋势,试用此类财务图表能够保证你及时消除财务工作中不利的障碍。
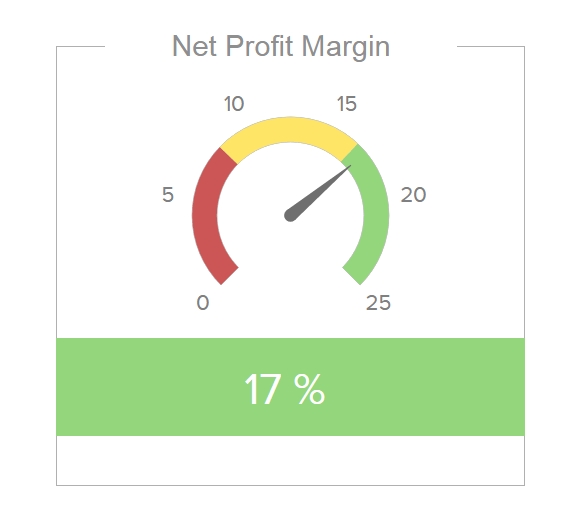
五、净利润率

动态大屏图表

静态图表
以类似于运营费用比率图的图表显示,此类特殊的利润图使忙碌的财务团队可以轻松获取和分析他们需要的信息,以更深入地了解你的财务状况,从而获得更加深入的了解来提高企业的整体净利润。
作为企业可以追踪到的最重要的财务KPI图表之一,此图非常宝贵——使用此强大、可靠和直观的图表,你就可以消除任何效率低下的问题,并随着时间的推移提高公司的净利润。
六、应付账款周转率

如果想要进行平稳的进行处理公司现金管理活动,应付帐款周转率是另一种流动性计算,可确保你能够在规定的期限或设定的期限内支付所有重要费用。
比率本身会根据实时变化而变化,并以粗体数字格式显示,而历史或时间顺序信息则以条形图的形式显示,该条形图显示了营业额百分比,分为不同的时间段;更高的比率可以使供应商和债权人能够更加信任的企业财务状况,并且这一块也是与供应商协商信贷额度时的关键指标。
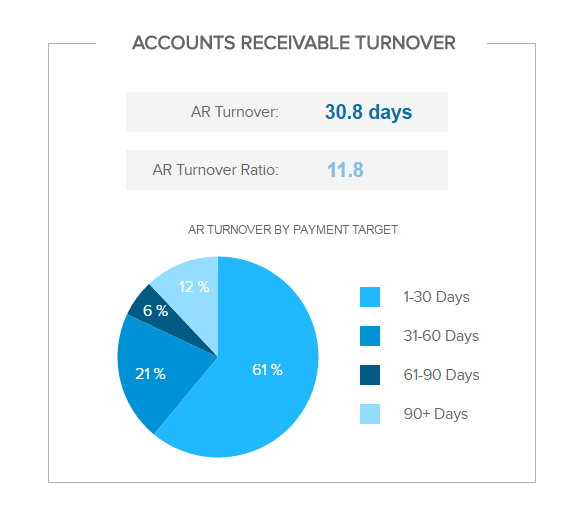
七、应收账款周转率

这个财务图表也是以可扫描的饼图形式来展现,并附有重要的营业额指标,该财务图表量化了企业如何迅速收取欠款,从而展现了你在扩展信贷方面的优势。
你的业务能越快地将信贷销售转换为现金,就代表着财务流动性就越好,最终转化为处理短期债务的能力。
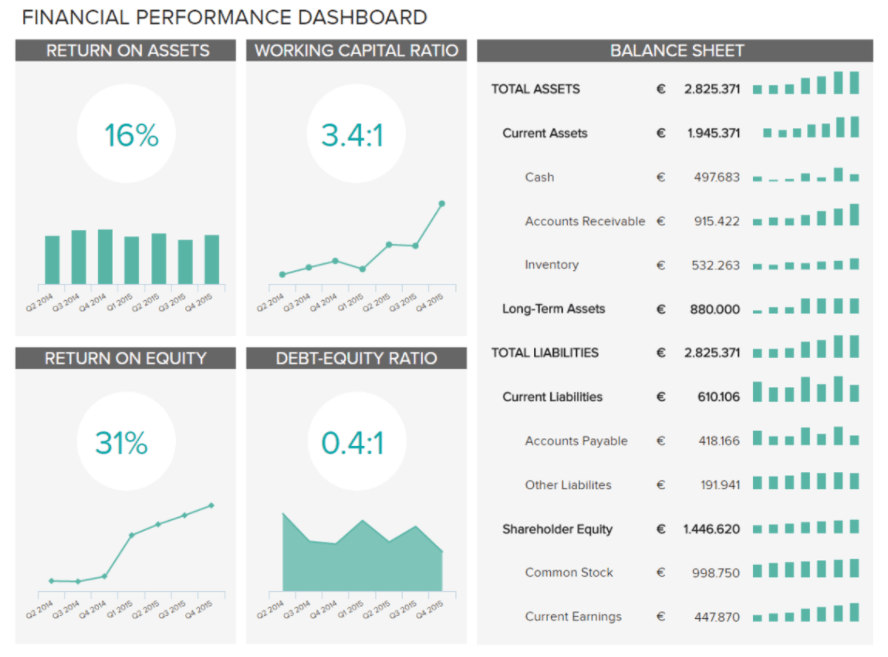
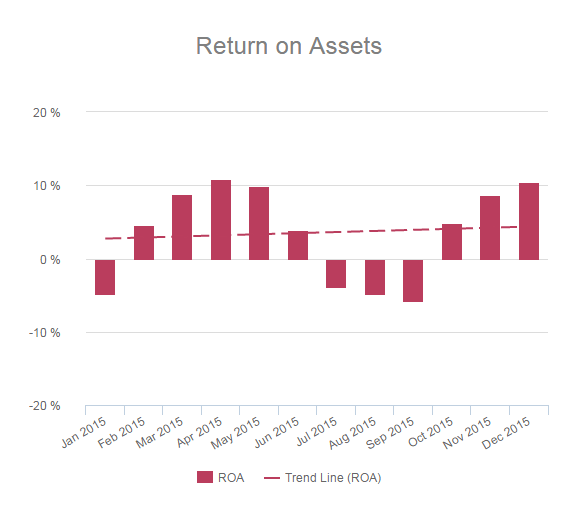
八、资产收益率(ROA)

该特定图表非常有用,因为它是财务绩效KPI,可让你了解企业如何充分利用其资产来获取更多利润。
该图以易于遵循的条形图和趋势线格式显示,可以出色地直观显示企业在整体资产方面的盈利能力。
底线是——你的ROA越高就越好,尤其是当你将该指标与直接行业竞争对手进行比较时,此类图表对于你持续的财务进展至关重要。
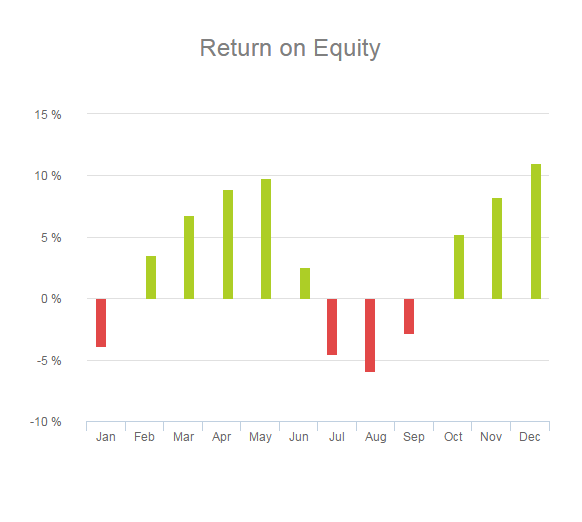
九、股本回报率(ROE)

彩色的财务图表提供了不同的度量标准,可以衡量你为各个股东创造的利润水平。
通过将公司的净收入(减去优先股的股利减去)除以股东权益(不包括优先股),可以得出此特定指标——不仅可以很好地衡量财务绩效,而且可以与其他公司进行比较所在行业的竞争对手。
企业的股本回报率越高,企业为股东提供的价值就越高,这将转化为长期的商业效益。
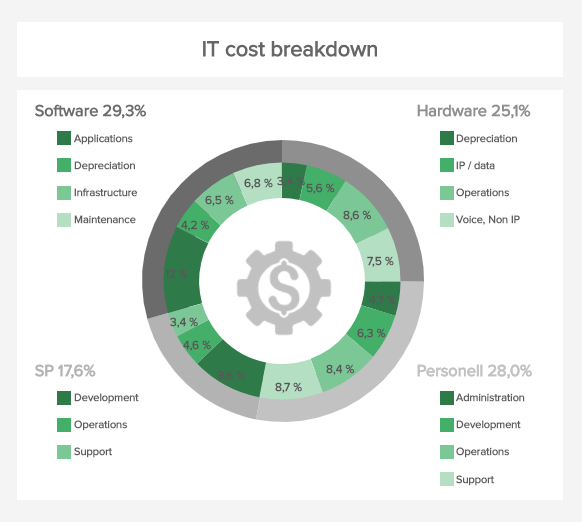
十、IT成本细分

该财务图模板特别关注IT部门,但是你可以轻松地将其调整为公司中的任何其他功能。
我们可以看到成本分配在指定单位(软件、硬件、SP和人员)中的行为方式,同时描述了每个要素(例如管理、开发、运营和支持)的成本百分比;监控费用图表至关重要,一方面要确定主要的成本动因,另一方面要确定可能性,以便公司调整策略。
如果你发现一个部门花费了大量的财务资源,则有必要进行进一步调查并检查成本是否合理或需要更多关注。
通过使用相关的数据可视化工具制作一个全公司的数据大屏,可以直接与该视觉效果中呈现的所有数据进行交互,并根据需要进行更深入的挖掘;以数据大屏的形式不仅可以节省时间来进行数据导出、导入的工作,还能通过大屏滚动功能和搜索正确的信息功能来解决数据展现速度;而且由于人类是视觉生物,大屏展现会更容易让人理解。
就比如下图案例:



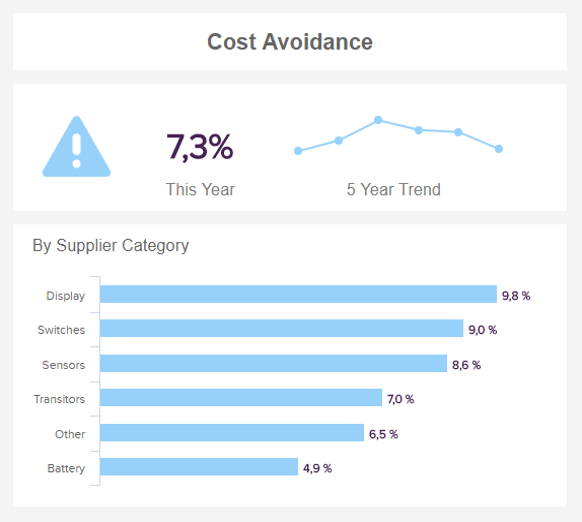
十一、避免成本

如果不避免成本,财务数据可视化示例将是不完整的;这是重要的图表之一,因为它可以跟踪在特定时间范围内节省了多少采购部门成本(在这种情况下,是采购部门的成本)。
你还可以像上面的示例一样描绘5年趋势,并按供应商类别进行组织;例如,此指标不像直接节省成本那么明显,但确实为整个采购部门带来了价值。
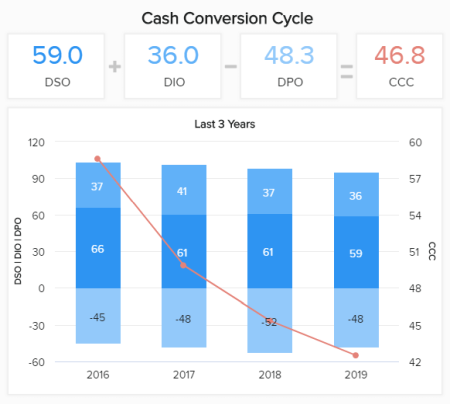
十二、现金转换周期

现金转换周期(CCC)是一种财务指标,可以帮助公司跟踪公司将其资源转换为销售现金所需的时间。
如果你使用的是图表之间可以与之交互的财务数据大屏,并根据你的设置实时自动计算数据并更新,则可以将人为错误的可能性降到最低;不必每次都需要报表时就进行手动计算,只需单击几下便可以实时监视数据。
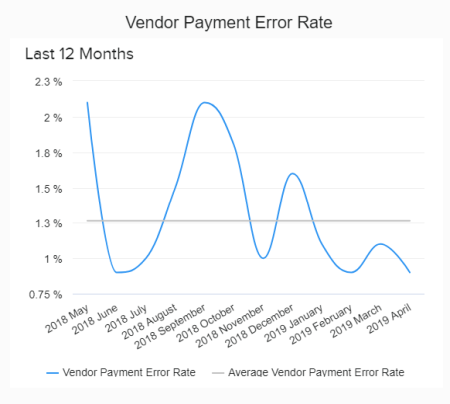
十三、供应商付款错误率

供应商付款错误率对于供应商或其他利益相关者至关重要,适当的财务分析报告可以在此过程中提供帮助;使用现代化的可视化工具创造自动更新数据并数字化分析时,就不必担心错误率会很快增加。
在上面的示例中,我们可以看到我们的平均错误率是1.3%,但是在最近几个月中它开始下降;当然从图表当中我们可以清晰看到他的发展趋势,让我们可以朝着明确的目标来尽可能降低错误率,并避免任何可能的业务纠纷。
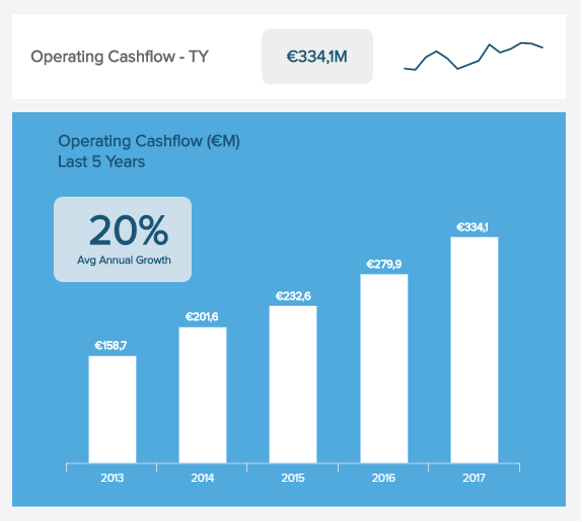
十四、营业现金流量

该现金流图清楚地显示了业务运营的绩效,上面提供的示例显示了公司在5年中产生了多少现金。
它不包括投资和/或与销售无关的收入,这基本上意味着它专注于主要现金活动(例如,出售/购买库存或支付薪金);该图非常重要,因为它清楚地描绘了公司是否可以维持其运营并最终发展;应该对其进行严密和定期的监控,以避免任何潜在的财务困难。
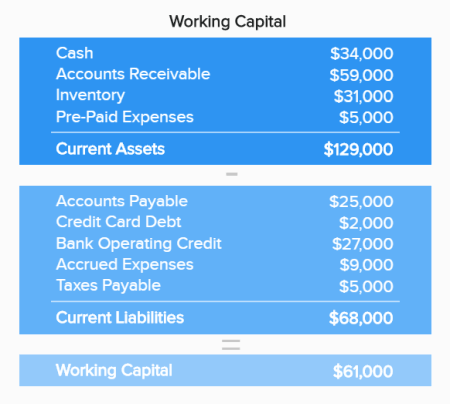
十五、营运资金

我们将用营运资金完成最突出图表的概要。这是一个简单的图形,可让你快速概览公司的财务状况。
它不包括任何比率或比例,而仅包括代表你的流动负债,流动资产和总营运资金状态的数字;如果营运资金很高,你可能要考虑投资多余的现金,因为更高的价值并不一定意味着你的公司表现良好。




