插件开发说明
下面就如何开发一个指标插件,进行说明:
指标插件结构
一个常见的指标插件结构如下:
| +---echarts
| | | echartsMeta.js
| | +---ebar -------------------------[ebar插件]
| | | | ebar.js ------------------[插件启动文件]
| | | | manifest.json ------------[插件清单文件]
| | | +---editor -------------------[编辑器相关资源]
| | | | editor.css -----------[编辑器样式]
| | | | editor.js ------------[编辑器脚本]
| | | | editor.tpl.html ------[编辑器模板]
| | | +---images -------------------[图片资源]
| | | | icon.png -------------[插件图标文件]
插件以文件夹组织,具有如上目录结构形式。核心文件包涵两个文件,一个是插件启动入口javascript文件,即例子中的ebar.js(文件名必须与插件清单文件中bootstrap属性对应)。另一个是manifest.json插件清单文件。清单文件描述参见 插件配置文件 章节。
插件启动文件
插件启动文件即插件的核心逻辑文件,要求实现方式以AMD的方式书写,平台采用了requireJs资源加载管理器,对导出的对象结构有固定的要求。
AMD导出的对象格式为
{Chart: bar,Property: property}(新)或{Chart: bar}(旧)。指标插件支持自定义属性编辑器与通用属性编辑器两种实现方式,对于通用属性编辑器导出的对象需要包涵 Property 属性,而自定义属性编辑器则无需包含。对于导出的指标类型(属性Chart对应的类型),要求继承自
app/core/base.js的基类(Chart.extend(...),其中javascript的继承机制采用了Dean Edwards的Base.js方案),在app/core/base.js中定义了指标需要重写的所有虚方法。对于导出的通用属性编辑器对象(属性 Property 对应的对象),是针对指标属性编辑器的描述。平台实现的一套通用属性类型编辑器的支持,可根据需要快速定义出指标插件的在编辑模式需要设置的属性编辑界面(通用属性编辑器实现参见 指标通用属性 章节)。
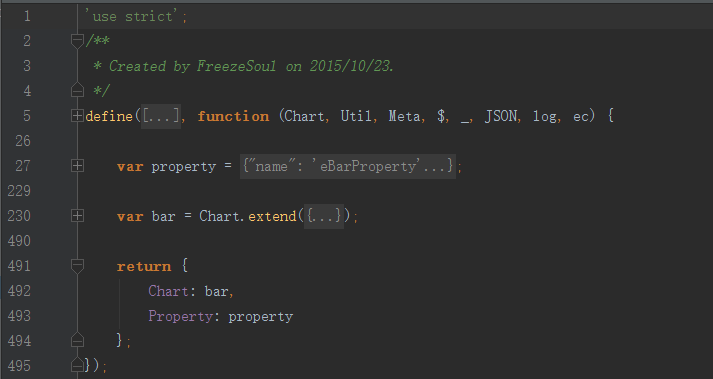
通用属性编辑器支持代码:

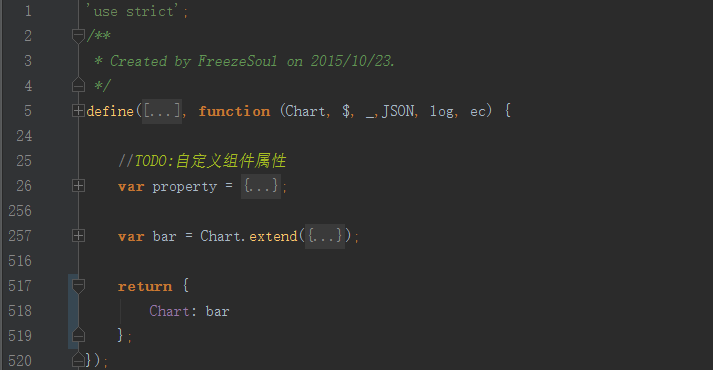
自定义属性编辑器支持代码:

插件清单文件
请参见 插件配置文件 章节。
编辑器相关资源
对于编辑器相关资源,主要适用于自定义属性编辑器的支持。自定义属性编辑器是平台对于指标属性编辑提供的一个特性,开发指标中,则由 插件清单文件 中的editor*三个相关属性描述。
- editorJs:插件的自定义编辑器javascript文件。
- editorTpl:插件的自定义编辑器html模板文件。
- editorCss:插件自定义编辑器css样式文件。
editorJs对应javascript的实现方式采用requireJs + angularJs的代码实现方式。
其他资源
对于插件目录中的其他资源如需通过AMD方式加载,并且有依赖关系的,可在app/plugins/require.js文件中配置,目前支持paths和shim两个节点的配置,此文件会合并项目的根配置文件,建议在修改前优先考虑平台已经集成的相关库资源,避免重复引入造成版本冲突问题。(定义规范详见requirejs的官方文档)