指标钻取事件
指标平台支持数据的钻取操作,这包括当前页面的钻取过滤与跳转到新页面的钻取过滤两种方式,其实这两种方式在逻辑处理上是一样的。
下面通过设置过程详细说明一下指标平台如何支持服务器端数据过滤特性的:
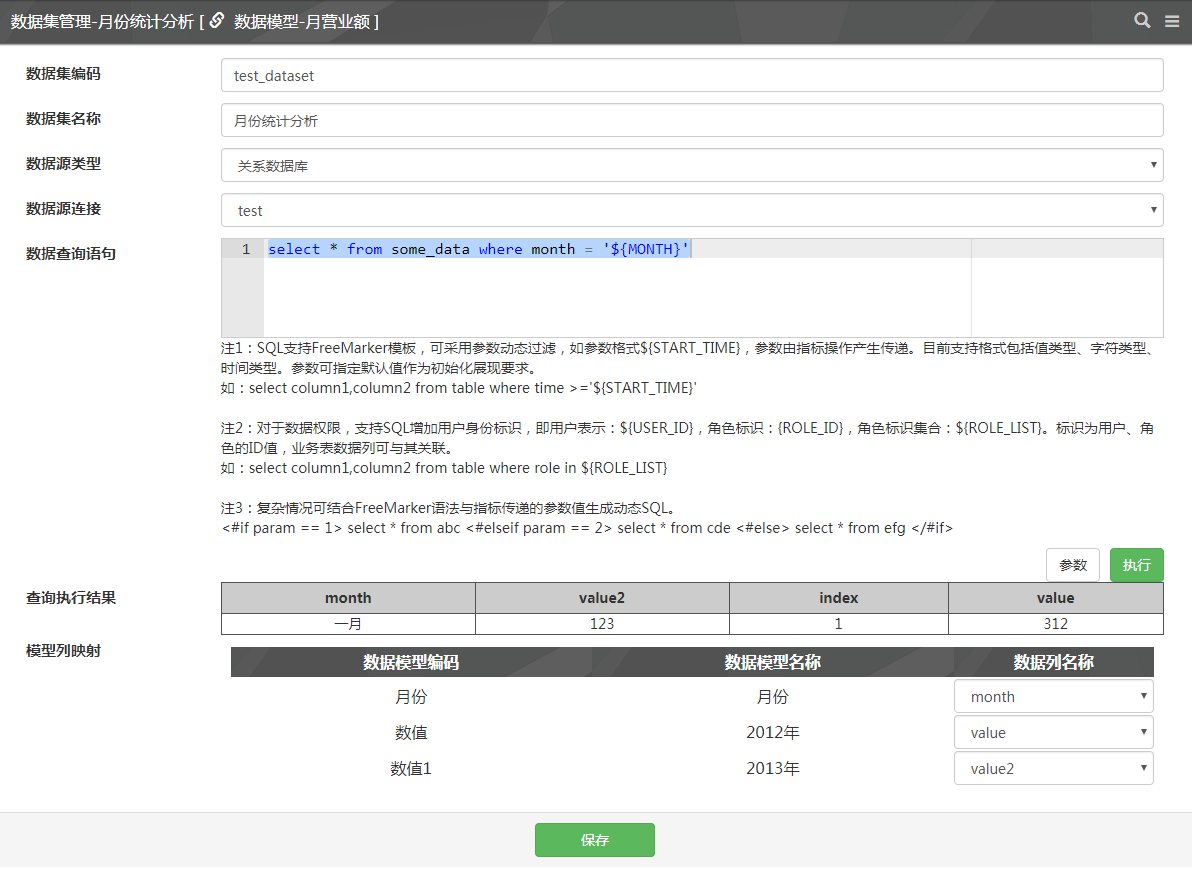
- 以数据源类型为DATABASE为例,首先需要构建带有参数标识的TSQL(参数规则可参见设计器中的说明)。

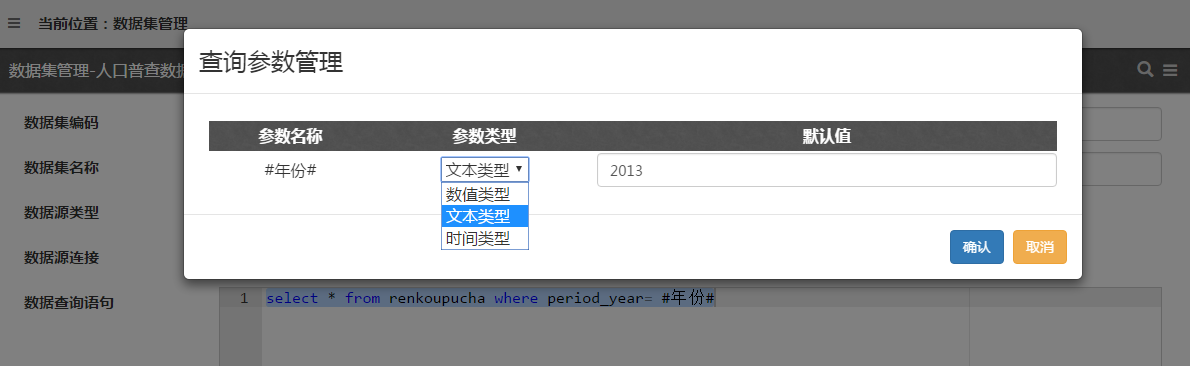
- 然后设置参数的参数类型与默认值。

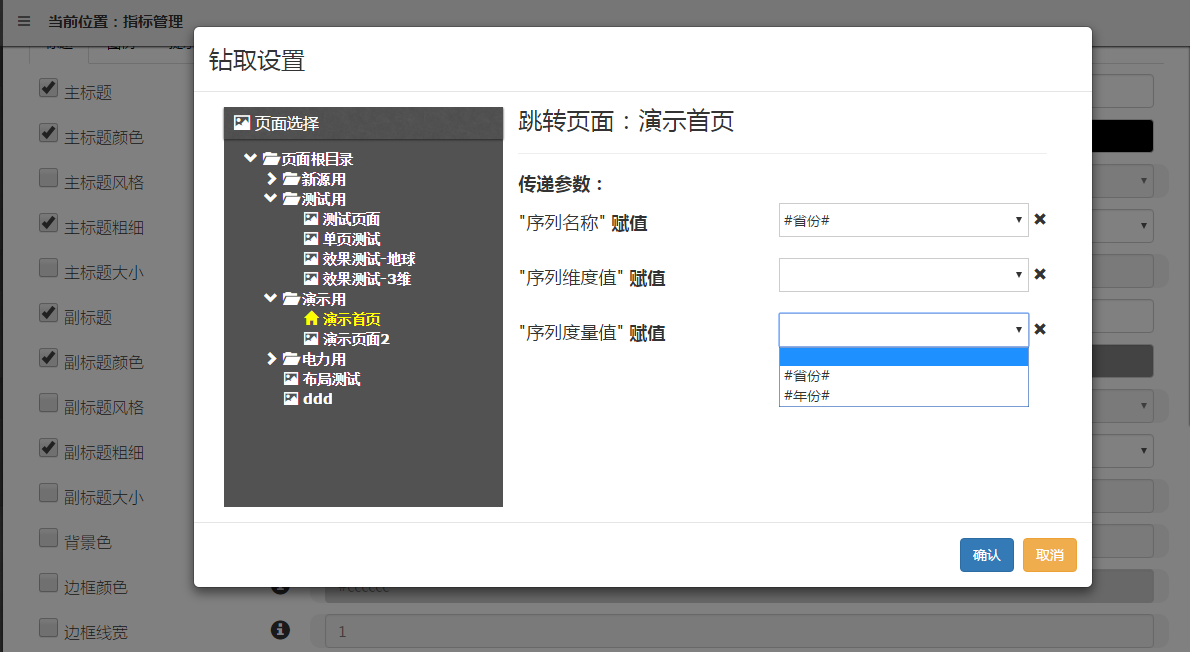
- 最后在指标设计中通过指标插件提供的钻取设置将指标的事件参数与数据集的参数匹配(页面中的参数列表为当前页面的所有指标关联的数据集参数的集合)。

实际上,指标的事件支持还是很简单的,对于自定义属性编辑器的实现方式如下:
editorJs 增加如下代码
$scope.eventSelect = function () {
$scope.bindPivotEvent({
Event:"SeriesClick",
Params:[
{Value:"SeriesName",Name:"序列名称"},
{Value:"Dimension",Name:"序列维度值"},
{Value:"Measure",Name:"序列度量值"}
]
});
};
editorTpl 增加如下代码
<div class="row chart-pivot-event">
<div class="col-xs-6">
<div class="form-group">
<label class="control-label col-xs-3">钻取设置</label>
<div class="col-xs-9">
<button class="btn btn-default" ng-click="eventSelect()">序列点击事件</button>
</div>
</div>
</div>
</div>
对于通用属性的方式更为简单,在通用属性中定义类似的属性标识:
{
group: '事件',
id: '6122971c-a8f3-4a02-a497-e4e3e351bb1c',
name: '序列点击事件',
enable: true,
type: 'pivotEvent',
value: {
Event:"SeriesClick",
Params:[
{Value:"SeriesName",Name:"序列名称"},
{Value:"Dimension",Name:"序列维度值"},
{Value:"Measure",Name:"序列度量值"}
]
},
tooltip: '序列点击事件,钻取设置'
}
指标核心代码的对应处理逻辑参考如下:
_bindEvent: function () {
var _this = this;
this._chart.on("click", function (param) {
if (_this._layout
&& _this._layout.navigate
&& _this._option.Events
&& _this._option.Events.length > 0) {
var registerEvent = _.findWhere(_this._option.Events, {Event: "SeriesClick"});
if (registerEvent) {
var pageId = registerEvent.PageId;
var params = registerEvent.Params;
var args = [];
var dParam = _.findWhere(params, {Value: "Dimension"});
if (dParam && dParam.ParamName) {
args.push({
ParamName: dParam.ParamName,
ParamValue: param.name
});
}
var mParam = _.findWhere(params, {Value: "Measure"});
if (mParam && mParam.ParamName) {
args.push({
ParamName: mParam.ParamName,
ParamValue: param.value
});
}
var sParam = _.findWhere(params, {Value: "SeriesName"});
if (sParam && sParam.ParamName) {
args.push({
ParamName: sParam.ParamName,
ParamValue: param.seriesName
});
}
_this._layout.navigate(pageId, args);
}
param.event.event.preventDefault();
}
});
}
其关键部分是调用layout对象(布局对象)的navigate方法,并根据实际设置情况传入pageId(页面ID)和args(过滤参数)